Hexo+GitHub-免费托管私人博客
使用Hexo+GitHub免费托管私人博客
Hexo中文wiki:点我
fluid主题:点我
一、生成GitHub Pages静态页面
1、创建仓库
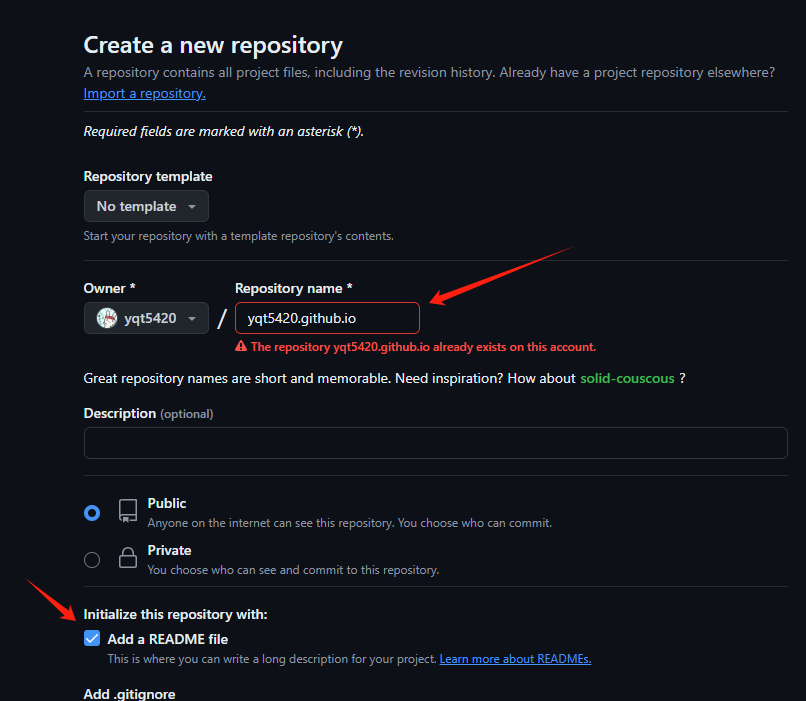
自行注册、登录GitHub账号,点我新建仓库,名称随意后缀是GitHub.io就行,例如:yqt5420.GitHub.io这玩意以后也就是博客的网址,记得勾上Add a README file,看图:

创建完成后,不出意外的话你的名称.GitHub.com就能够访问了,GitHub静态页面就完成了。
二、通过ssh链接GitHub仓库
1、安装git工具,使用scoop一键安装,或者去百度搜安装包
scoop install git2、生成ssh密钥对(公钥和私钥)
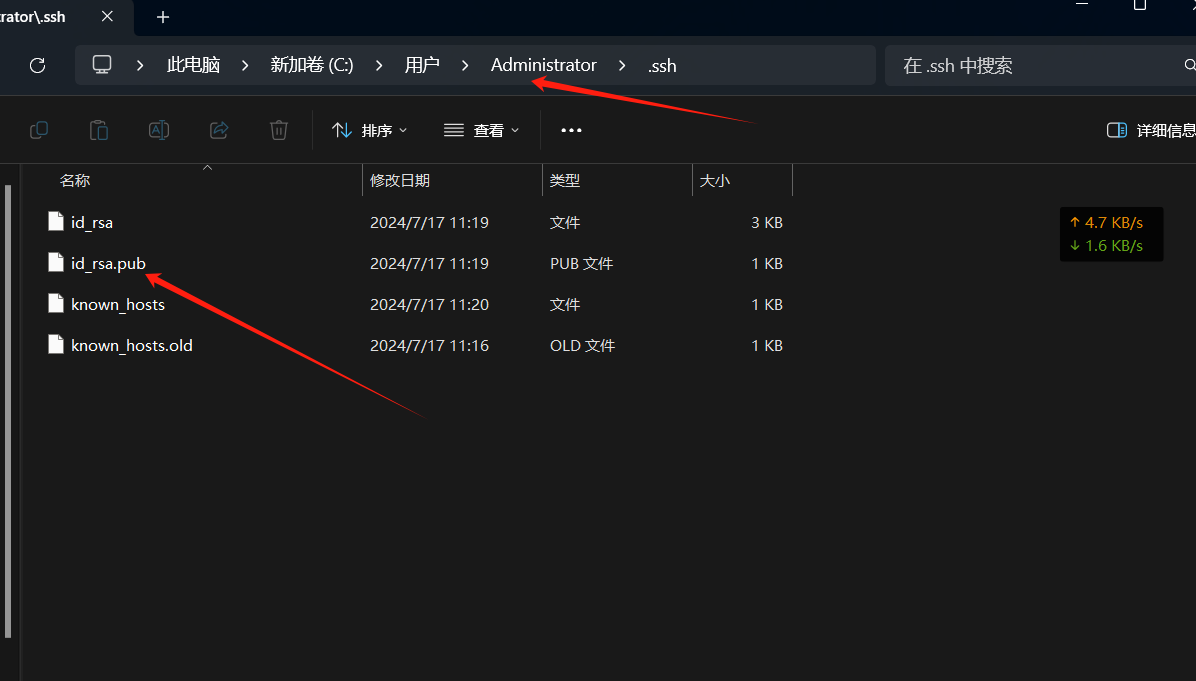
ssh-keygen -t rsa #一路回车就行生成的密钥对存放当前用户/.ssh目录下,id_rsa是私钥,id_rsa.pub是公钥

3、设置git提交的用户名和邮箱
git config --global user.name "你的 GitHub 用户名"
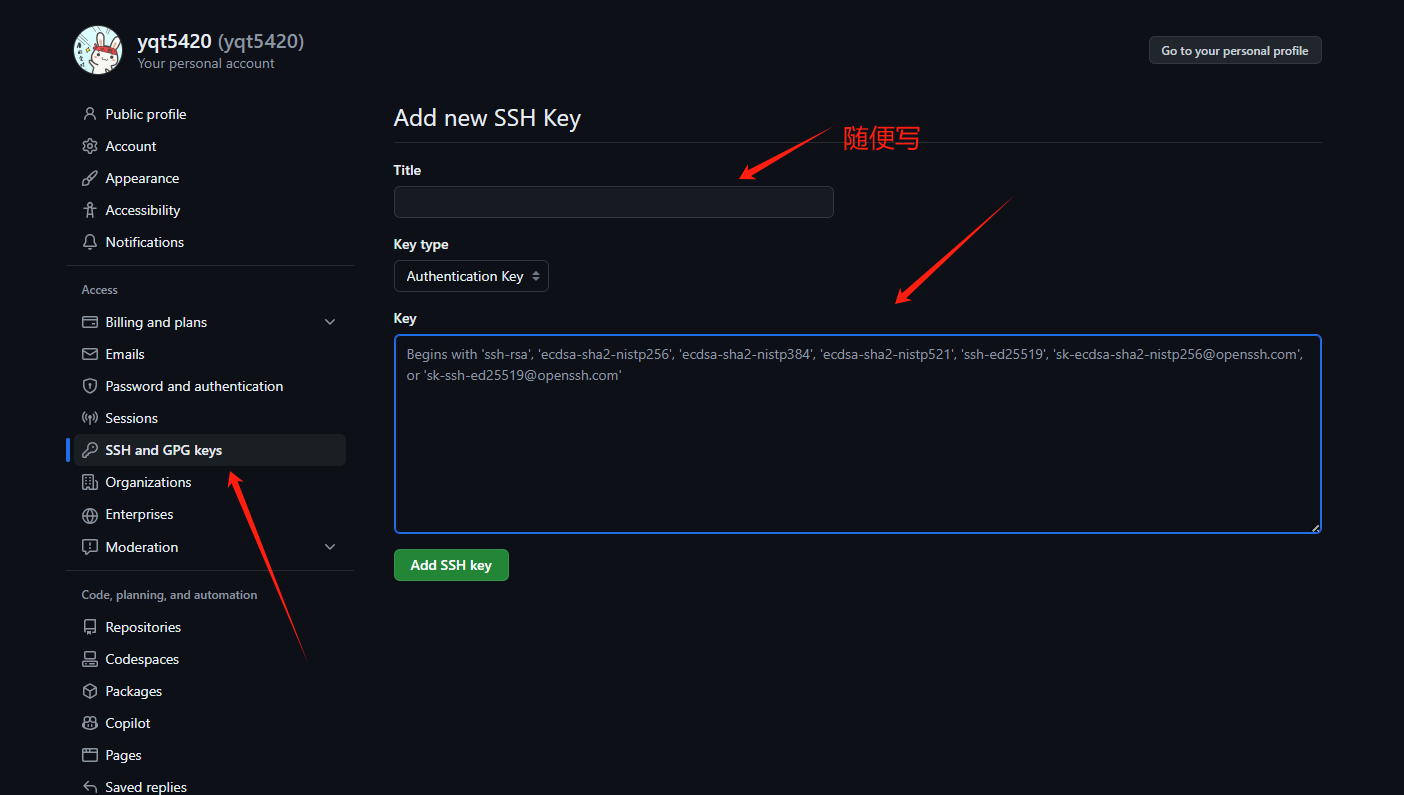
git config --global user.email "你的 GitHub 邮箱"4、用记事本打开第2步中生成的公钥id_rsa.pub,复制所有内容,打开GitHub网站,点击头像 —-> setting —-> SSH and GPG keys —-> New SSH key 粘贴进去,然后保存,看图:

5、通过ssh链接GitHub仓库
ssh -T git@github.com第一次链接会出现 “Are you sure……”,输入 yes 回车确认。
有successful的字样出现就是链接成功。
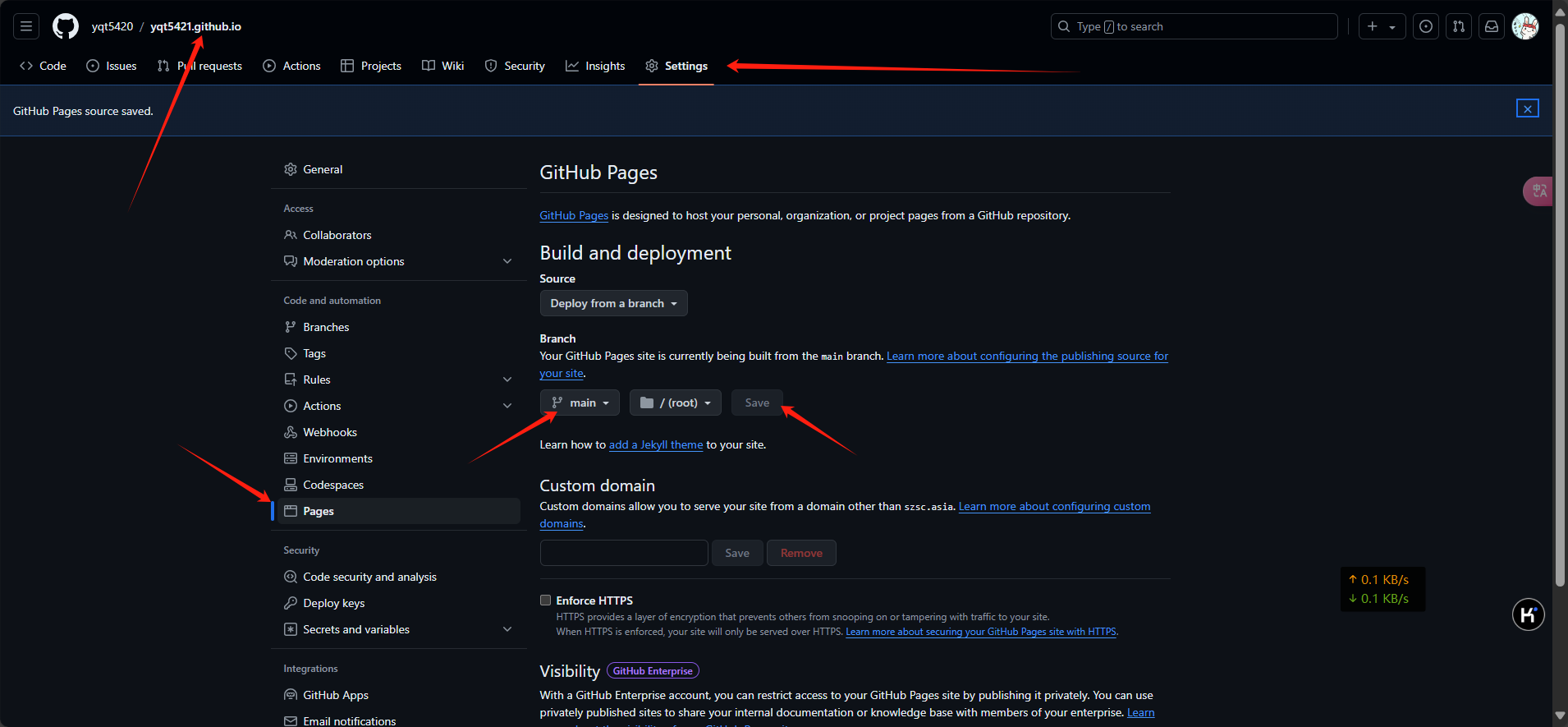
6、设置GitHub仓库的page分支

三、安装Hexo程序
1、安装node,使用scoop安装或者百度搜安装包
scoop install node2、通过node安装Hexo程序
npm install -g hexo-cli如果网络环境不好就使用淘宝镜像源
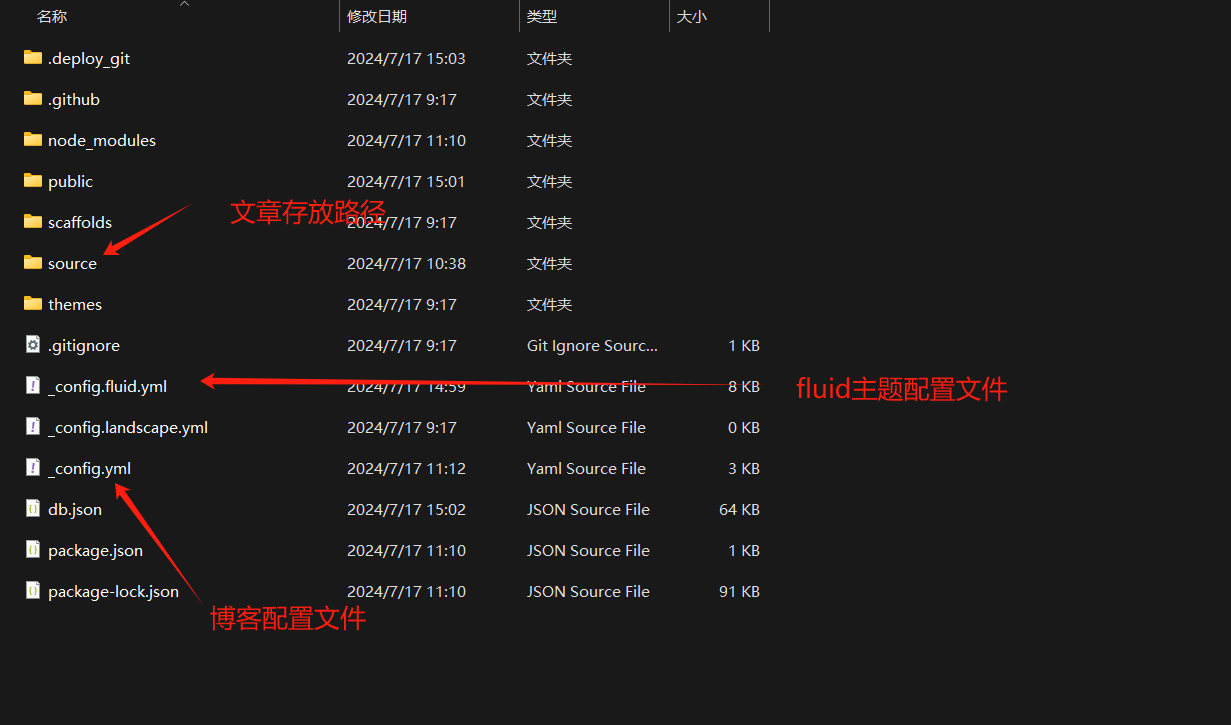
npm install -g hexo-cli --registry=https://registry.npmmirror.com3、随便新建一个文件夹,然后在这个目录下打开cmd命令行,输入hexo init创建新博客(网络不好的话要等好久),新建一个文件_config.fluid.yml用来配置fluid主题(后面再讲)。
hexo init
hexo s #本地启动3.1 使用fluid主题
fluid官方文档:点我
通过npm安装,还是在刚才随便新建的目录下,运行安装命令:
npm install --save hexo-theme-fluid新建博客里的关于页面(用不上也可以不管)
hexo new page about打开博客配置文件_config.yml修改主题字段为fluid
theme: fluid # 指定主题3.2 配置fluid主题
详细的配置,去看官方文档说明:点我
下面是我自己使用的配置,打开之前新建的_config.fluid.yml文件,写入以下内容:
# ==================================== 全局设置 ====================================
## 顶部预览大图(不知道为什么,设置这个属性貌似没起到作用)
banner_img: 你的图片地址/链接
## Hexo的网页图标
favicon: /img/favicon.jpg
## 是否强制全局HTTPS
force_https: true
## 自定义JS
custom_js:
### 鼠标点击出小爱心❤
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/love.js
### 鼠标跟随小星星
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/xiaoxingxing.js
### 小雪花飘落
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/xiaoxuehua.js
### 动态彩带
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/caidai.js
## 自定义CSS
custom_css:
### 引入 iconfont 的图标(这是我的iconfont项目链接,最好可以换成你自己的)
- //at.alicdn.com/t/c/font_3846514_kabxni94auf.css
### 鼠标指针美化
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/css/shubiao.css
### 滚动条美化
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/css/gundongtiao.css
## 暗黑模式设置
dark_mode:
enable: true
default: auto
## 导航栏设置
navbar:
### 博客标题
blog_title: 阿伟の折腾笔记
### 导航菜单
menu:
- { key: '首页', link: '/', icon: 'iconfont icon-home-fill' }
- { key: '归档', link: '/archives', icon: 'iconfont icon-books' }
# - { key: '分类', link: '/categories', icon: 'iconfont icon-th-large'}
- { key: '标签', link: '/tags/', icon: 'iconfont icon-tags-fill'}
- { key: '关于', link: '/about/', icon: 'iconfont icon-user-fill'}
# - { key: '友链', link: '/links/', icon: 'iconfont icon-link-fill' }
- {
key: '文档',
icon: 'iconfont icon-book',
submenu: [
{ key: '主题博客', link: 'https://hexo.fluid-dev.com/' },
{ key: '配置指南', link: 'https://hexo.fluid-dev.com/docs/guide/' },
{ key: '图标用法', link: 'https://hexo.fluid-dev.com/docs/icon/' }
]
}
## 关于页设置
about:
## 关于页的顶部预览图
banner_img: 你的图片地址/链接
### 你的头像
avatar: /img/favicon.jpg
### 你的昵称
name: "AW"
### 个人简介
intro: "一起学习,一起进步"
### 外链设置
icons:
- { class: 'iconfont icon-GitHub-fill', link: '你的链接', tip: 'GitHub' }
- { class: 'iconfont icon-gitee-fill-round', link: '你的链接', tip: 'Gitee' }
- { class: 'iconfont icon-csdn', link: '你的链接', tip: 'CSDN' }
- { class: 'iconfont icon-qq', qrcode: '你的链接' }
- { class: 'iconfont icon-weixin', qrcode: '你的链接' }
## 友情链接页设置
links:
### 友情链接页的顶部预览图
banner_img: 你的图片地址/链接
items:
- {
title: 'AW',
intro: 'AW 的 Blog',
link: '你的链接',
avatar: '你的链接'
}
- {
title: 'Fluid Docs',
intro: 'Fluid 主题使用指南',
link: 'https://hexo.fluid-dev.com/docs/',
avatar: '/img/favicon.png'
}
### 默认头像
default_avatar: /img/favicon.jpg
## 标签页设置
tag:
### 标签页的顶部预览图
banner_img: /img/back.jpg
## 分类页设置
category:
### 分类页的顶部预览图
banner_img: /img/back.jpg
## 归档页设置
archive:
### 归档页的顶部预览图
banner_img: /img/back.jpg
## 懒加载设置
lazyload:
### 是否启用懒加载
enable: true
### 指定加载时的占位图片
loading_img: /img/loadings.gif
### 为 true 时,懒加载仅在文章页生效,如果自定义页面需要使用,可以在 Front-matter (opens new window)里指定
onlypost: false
### 触发加载的偏移倍数,基数是视窗高度(即提前 N 屏高度触发加载),可根据部署环境的请求速度调节
offset_factor: 2
## 全局字体设置
font:
### 全局字号
font_size: 16px
### 全局字体族
# font_family: "Microsoft YaHei"
font_family: cursive
### 代码字号
code_font_size: 85%
## 网页访问统计
web_analytics:
### 默认为false,启用网页统计改为true即可
enable: true
### 百度统计的Key,参见 https://tongji.baidu.com/sc-web/10000033910/home/site/getjs?siteId=13751376 代码获取中 hm.js? 后边的字符串
baidu: "b03373c2e14581acbc0f537ef1c1d05a"
### Google统计的Tracking ID,参见 https://analytics.google.com/analytics/web/
google:
### 腾讯统计的H5 App id,参见 https://mta.qq.com/h5/manage/ctr_app_manage (开启高级功能才有cid)
tencent:
sid:
cid:
### 51.la站点统计ID,参见 https://www.51.la/user/site/index
woyaola: "21899037"
### 友盟/cnzz站点统计web_id,参见 https://web.umeng.com/main.php?c=site&a=show
cnzz:
### LeanCloud 计数统计,可用于 PV UV 展示,如果 web_analytics.enable 没有开启,PV UV 展示只会查询,不会增加
leancloud:
app_id:
app_key:
#### REST API 服务器地址,国际版不填
server_url:
## 底部栏设置
footer:
### 统计访问人数设置
statistics:
#### 是否开启访问人数统计
enable: true
#### 可选 leancloud | busuanzi 根据自己需求选择
source: "leancloud"
#### 显示的文本,{}是数字的占位符(必须包含),下同
pv_format: "总访问量 {} 次"
uv_format: "总访客数 {} 人"
## OpenGraph设置
open_graph:
enable: true
twitter_card: summary_large_image
twitter_id:
twitter_site:
google_plus:
fb_admins:
fb_app_id:
# ==================================== 首页设置 ====================================
index:
## 打字机设置
slogan:
### 是否启用打字机
enable: true
### 打字机文字内容
text: 生命不息,折腾不止
api:
enable: true
url: "https://v1.hitokoto.cn/"
method: "GET"
headers: {}
keys: ["hitokoto"]
## 文章跳转方式 _blank:新标签页打开 _self:当前标签页打开
post_url_target: _self
## 文章信息设置:可配置隐藏包括发布时间、分类、标签
post_meta:
date: true
category: true
tag: true
# ==================================== 文章页设置 ====================================
post:
## 统一给文章设置一个默认封面
default_index_img: /img/thumb.jpg
## 日期/字数/阅读时长/阅读数 设置
meta:
author: # 作者,优先根据 front-matter 里 author 字段,其次是 hexo 配置中 author 值
enable: true
date: # 文章日期,优先根据 front-matter 里 date 字段,其次是 md 文件日期
enable: true
format: " YYYY 年 MM 月 DD 日 , a hh:mm , dddd" # 格式参照 ISO-8601 日期格式化
wordcount: # 字数统计
enable: true
format: "{} 字" # 显示的文本,{}是数字的占位符(必须包含),下同
min2read: # 阅读时间
enable: true
format: "{} 分钟"
views: # 阅读次数
enable: false
source: "leancloud" # 统计数据来源,可选:leancloud | busuanzi 注意不蒜子会间歇抽风
format: "{} 次"
## 评论设置
comments:
enable: false
type: valine
## valine 评论设置
valine:
appId: 你的appId
appKey: 你的appKey
serverURLs: 你的serverURLs
placeholder: 留言仅限讨论,禁止广告等行为
# ==================================== 代码块设置 ====================================
code:
## 是否开启复制代码的按钮
copy_btn: true
## 高亮设置
highlight:
### 是否开启代码高亮
enable: true
### 是否开启行号
line_number: true
### 选择生成高亮的库,可选项: highlightjs、prismjs,对应下面两组配置,高亮的配置说明具体见主题配置中的注释
lib: "prismjs"
highlightjs:
style: 'GitHub Gist'
bg_color: false
prismjs:
style: "default"
preprocess: true配置完后,自己在本地看效果
hexo g #生成静态页面
hexo s #启动本地服务四、上传到GitHub
1、安装hexo-deployer-git
npm install hexo-deployer-git --save2、修改_config.yml配置文件
找到下面字段,修改成你自己的仓库地址
deploy:
type: git
repo: git@GitHub.com:yqt5420/yqt5420.github.io.git #自己的仓库地址
branch: main 3、上传到GitHub仓库
确保你能正确通过SSH链接到GitHub,然后输入下面的命令将博客上传到GitHub
hexo clean
hexo g
hexo d 部署完成,在本地写完文章,运行上面的命令上传一下就行了。